昔…6~7年まえですか。
サイト開設当時、最初の改装をしようと思い立ち、
「どうするのが良いんだろうか」と調べてた際に
初めて見かけた言葉が『テキストエディタ』
…分かりやすい例で言うと、windows付属のメモ帳なんですが、
物によったら、プログラム言語書き込んだ際に、
要素要素を分かりやすく自動で色分けしてくれたりします。
知った当初は何か分からず、メモ帳で充分じゃないか、
と思ったものです。
それが最近になって、フリーのテキストエディタに興味。
原因は恐らく、3月まで勤めてた会社の事業所先で
複数種のフリーテキストエディタを使ってました。
「TeraPad」「サクラエディタ」「NoEditer」の主に3つ。
特に深い理由ありませんが、個人的にはNoEditorが好きでした。
で、どういうわけか、ふと思い立ち、
サイト編集時に、メモ帳でなくフリーのエディタ使ったらどうなるだろう?
と考え付いたのがきっかけで、色々なエディタをPCに落としては捨てて、
落としては捨てて、を繰り返して、行き着いたのがサクラエディタ。
メイン部分を構成するhtmlファイルと、デザイン部分構成するCSSファイルの
両方を効率よく処理してくれそうなのが、個人的にはサクラエディタだったという。


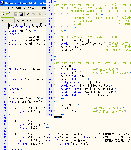
比較用。左がメモ帳で、右がエディタ使用です。
……メモ帳でも、作成に不便というわけではないんですが、
エディタ使った場合のこの作業のやりやすさ。
効率の良さってこういうことを言うんだろうなー、としみじみ思った瞬間。
メニューページの改装作業は随分前から行ってますが、
まだ色々悩み中なので、完成段階ではないですが、
デザイン部分担当のCSSと呼ばれる要素量が、
今までと比べると随分多くなるので、
CSS非対応ブラウザだったり、読み込ませない設定にしてる場合に備え、
「えー、デザイン崩れて見れないよ」に対する策はする予定。

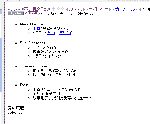
CSS要素外して見た場合のサンプル。
…背景画像は、CSSファイルの方で定義してるから非表示なんだろうな…。
今回の修正で、コンテンツ部分を見やすくするため、ちょっと編集。
ただし、大見出しと小見出しの内容については、以前思案中。
この場合、サイトマップが非常に書きづらいので、何とかしたい。
サイト開設当時、最初の改装をしようと思い立ち、
「どうするのが良いんだろうか」と調べてた際に
初めて見かけた言葉が『テキストエディタ』
…分かりやすい例で言うと、windows付属のメモ帳なんですが、
物によったら、プログラム言語書き込んだ際に、
要素要素を分かりやすく自動で色分けしてくれたりします。
知った当初は何か分からず、メモ帳で充分じゃないか、
と思ったものです。
それが最近になって、フリーのテキストエディタに興味。
原因は恐らく、3月まで勤めてた会社の事業所先で
複数種のフリーテキストエディタを使ってました。
「TeraPad」「サクラエディタ」「NoEditer」の主に3つ。
特に深い理由ありませんが、個人的にはNoEditorが好きでした。
で、どういうわけか、ふと思い立ち、
サイト編集時に、メモ帳でなくフリーのエディタ使ったらどうなるだろう?
と考え付いたのがきっかけで、色々なエディタをPCに落としては捨てて、
落としては捨てて、を繰り返して、行き着いたのがサクラエディタ。
メイン部分を構成するhtmlファイルと、デザイン部分構成するCSSファイルの
両方を効率よく処理してくれそうなのが、個人的にはサクラエディタだったという。
比較用。左がメモ帳で、右がエディタ使用です。
……メモ帳でも、作成に不便というわけではないんですが、
エディタ使った場合のこの作業のやりやすさ。
効率の良さってこういうことを言うんだろうなー、としみじみ思った瞬間。
メニューページの改装作業は随分前から行ってますが、
まだ色々悩み中なので、完成段階ではないですが、
デザイン部分担当のCSSと呼ばれる要素量が、
今までと比べると随分多くなるので、
CSS非対応ブラウザだったり、読み込ませない設定にしてる場合に備え、
「えー、デザイン崩れて見れないよ」に対する策はする予定。
CSS要素外して見た場合のサンプル。
…背景画像は、CSSファイルの方で定義してるから非表示なんだろうな…。
今回の修正で、コンテンツ部分を見やすくするため、ちょっと編集。
ただし、大見出しと小見出しの内容については、以前思案中。
この場合、サイトマップが非常に書きづらいので、何とかしたい。
PR
この記事にコメントする

